あっしゅ (@ash_yanagisawa) です。今回はCES 2019で展示したスマートグラスアプリの事例を交えつつ、ソフトウェアエンジニアがスマートグラスの普及にどのように貢献できるか考察します。
自己紹介
私は株式会社メルカリの自社研究開発組織 mercari R4Dに2018年10月付けでジョインし、XR Research Engineerとして、主にARとファッションテックの研究しています。個人ではFashion Tech Researcherとして活動しており、世界のファッションスクールランキングで2位の受賞歴をもち、母校でもある文化服装学院にて、ファッションテックの特別講義をしています。同校卒業直後はアパレル企業に在籍し、服のデザインやパターンを引いていました。
前職はARとAI技術に特化した企業、ナレッジワークス株式会社。日本に数社しかないPTC社のVuforia Preferred DeveloperでMicrosoft Mixed Realityパートナー、 そして、産業用ARスマートグラスAceReal開発パートナーです。私はこちらでスマートグラスやスマホのARアプリ開発を3年間していました。
はじめに
CES 2019で発表し、国内外で計90件以上の記事にしていただいた「スマートグラスに最適化したフリマアプリの実証実験開始」の動画をご覧ください。
3つのキーワード
当実験には、「ジェスチャー」と「画像検索の仕組み」、「デザイン」の3つのキーワードがあり、それぞれスマートグラスに最適化しています。
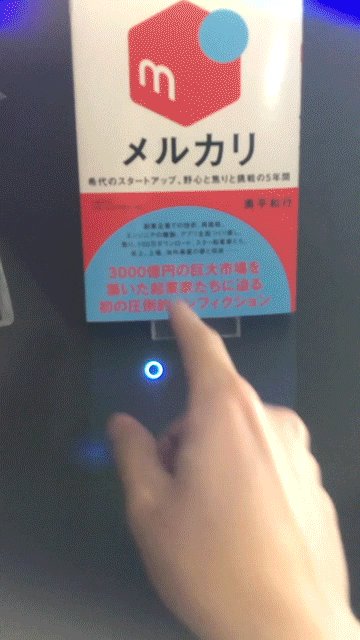
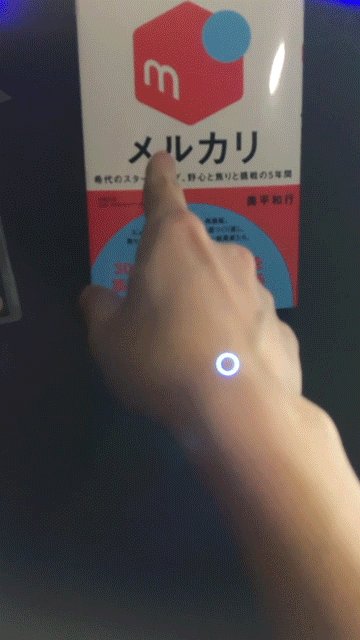
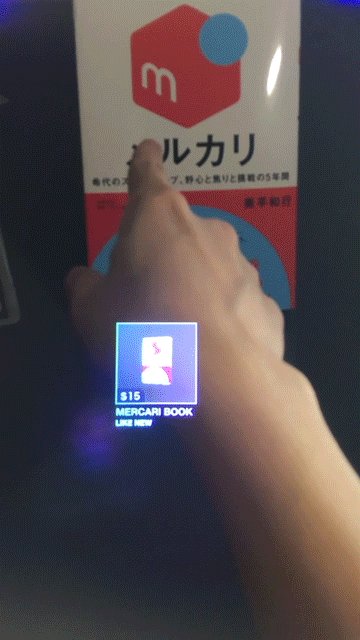
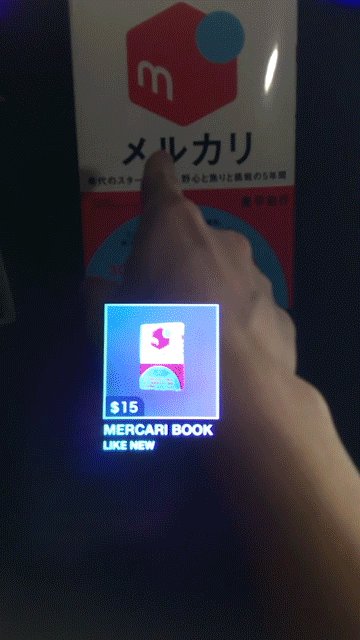
1つ目「ジェスチャー」は気に入った商品を見つけた際に、商品を人差し指で指すといった人の行動原理に沿ったもので、フリマアプリ「メルカリ」に出品されている類似商品を検索し、同商品の販売価格を表示します。また、商品情報を確認後、親指を立てる動作を行うことで、アプリ内の「お気に入り」に登録することも可能にしています。
2つ目「画像検索」は可能な限りクラウドを使用せずに端末内で処理し、人差し指で指した箇所のみを検索対象とするので、検索速度が向上するだけでなく、他人のプライバシーを守ることができます。
3つ目「デザイン」は極力シンプルで無駄のないUIにしました。
将来的にはスマートグラスを通し、商品の購入や出品をハンドジェスチャーのみで、可能にすることを目指しています。
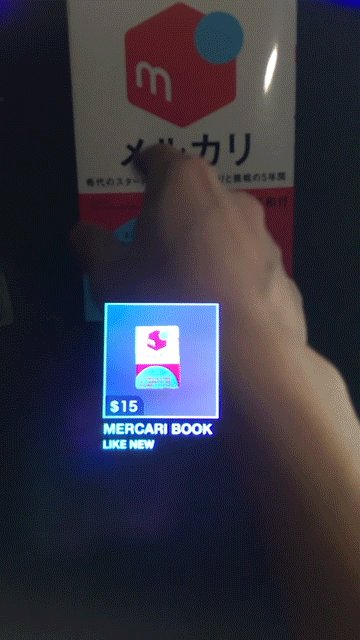
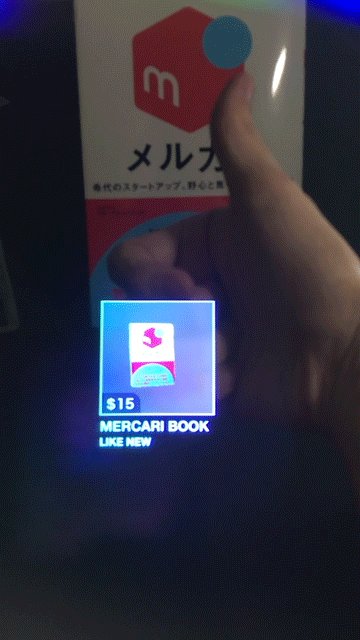
以下の動画が弊社の電波暗室内で撮影した実際に動作しているデモです。 ※ 当記事内のDVDと書籍は私物
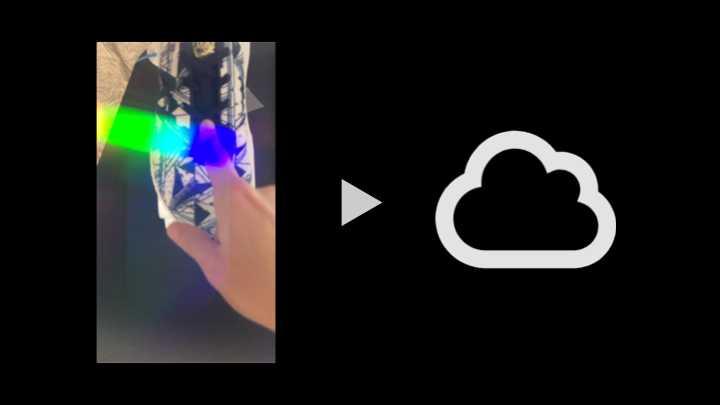
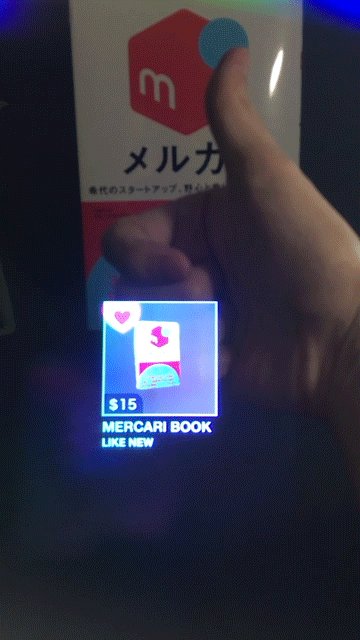
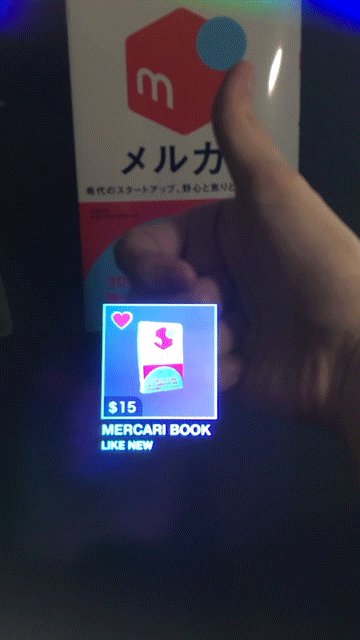
最初に表示される画面はVuzix Bladeのホーム。左上に表示されている機内モードがネットワークに繋がっていないことを意味しています。 カメラはアイテムを2点捉えているが、人差し指をさしたアイテムのみ検索し、商品情報を表示しています。その後のサムズアップは商品をお気に入り登録するジェスチャーです。
以上を踏まえて、3つのキーワードをそれぞれ考察します。
1. ジェスチャー
一般的な例
近年、一般的なジェスチャーに両手を使用するものが増えてきました。スマートグラスのメリットはハンズフリーなのに、両手が必要なジャスチャーが実用的ではないと思っているのは、私だけでしょうか?
展示したデモ

目の前にあるアイテムがわからない場合、「これはなんですか?」と人差しをさしながら人に聞いたことはありませんか? 今回はこの指を指す行動が商品検索のジェスチャーです。

お気に入り登録のジェスチャーはサムズアップにしました。アイテムの感想を述べる時に使ったことがありませんか?
以上の2点を人の行動原理に沿うジェスチャーにしたことで、実際にデモを体験された方もコツを掴めば簡単に、商品検索とお気に入り登録ができていました。
他企業の事例
参考になるジェスチャーの事例はGoogle’s Advanced Technology & Projectが研究する「Project Soli」です。
このプロジェクトで片手のみのジェスチャーでアプリを操作する方法が研究されています。 Googleは先週 スマートウォッチのFossilの技術を買収しましたので、当技術を使用したスマートウォッチがGoogleから発売されるのも時間の問題かもしれません。
今回の検証で得たことは、「一般的なジェスチャー」と「触覚のフィードバックがある」となじみやすいという2点です。手のひらをメニューにする方法も検討しましたが、指が手のひらに触れる度にくすぐったくて、使えませんでした。
2. 画像検索の仕組み
一般的な例
現状のスマホも含む一般的な画像検索は、カメラから取得した画像を切り取らずにクラウドにアップロードして、情報検索しています。この方法をスマートグラスで使用すると、プライバシー侵害になる可能性があります。
この問題は2013年、スマートグラスの先駆けであるGoogle Glassをかけた人は一部のレストランで入店禁止という事件まで発展しました。
展示したデモ
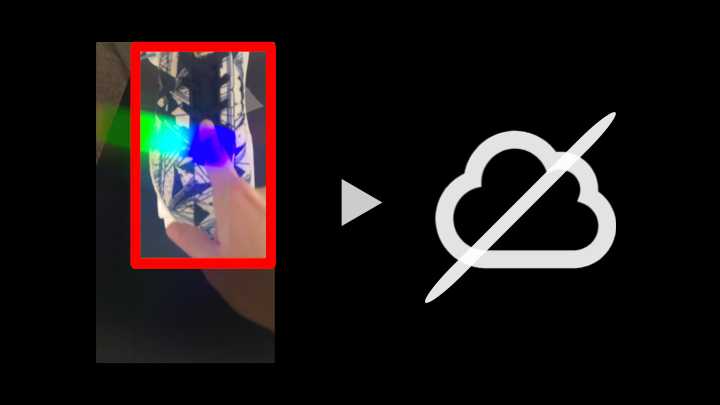
そこで、指をさした場合のみ、指した箇所(赤い枠内)だけを検索するようにしたのが、今回の実証実験の方法です。具体的な処理は指を指した最も近い物体を検出し、カメラ画像を切り取り商品を検索するというものです。
今回はデモした会場が複数のネットワークが干渉するCESということもあり、端末内のみで画像処理しました。しかし、端末内のみだと検索できる商品に制限があり、改善する必要があります。
そこで、指をさした場合のみ、指した箇所(赤い枠内)だけを検索するのは変わりませんが、切り取った箇所、かつ人の顔ではない時のみ、クラウドに画像をアップロードする方法をおこないます。これにより、個人情報である人の顔はクラウドに存在しなくなります。
いずれ、学習データも軽くなるので、最終的にはクラウドを使用しない形、端末内にデータベースを持ち、端末内のみで商品検索ができることを目指しています。
他企業の事例
参考になる画像検索の事例はGoogle Lensです。カメラ画像内の物体を検知して、タップした物体のみを検索し、詳細情報を表示しています。
今回の検証で得たことは、「プライバシーの考慮」がスマートグラスを普及させる上で想像以上に重要であるという点です。
3. デザイン
一般的な例
一般的なスマートグラスアプリでよくあるのは、スマホのUIをそのまま流用してしまうことです。スマホで多用されるリスト表示は、視野角が狭く、視界を遮ってしまうスマートグラスには情報量が多すぎました。
展示したデモ
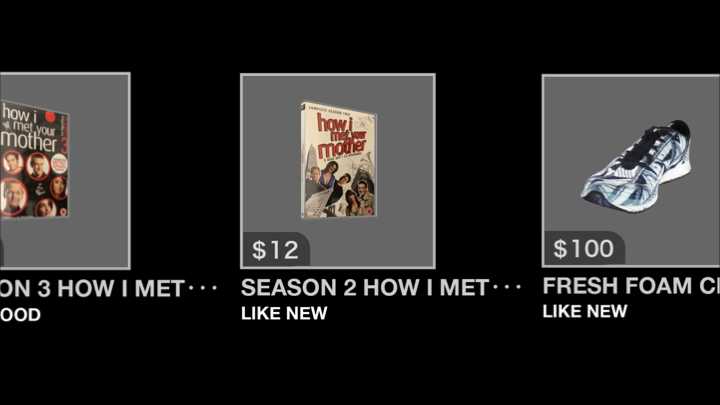
今回は機械学習で最も適切な商品1点のみを表示する無駄のないUIにしました。
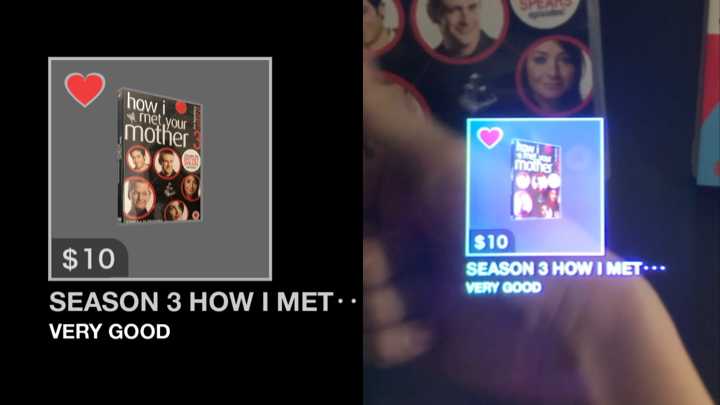
左画像がスマホで表示した画面、右画像がVuzix Bladeで表示した画面です。Vuzix BladeのUIを作成する予定の方は、想像以上に明るくなるUIにお気をつけください。
今回のデモで表示した商品の情報は5つ。「お気に入り」と「画像」、「価格」、「名称」そして「状態」です。 これ以上は情報が多すぎて、理解するのに時間がかかりました。表示する商品は、評価の高い出品者から出品された価格の安いアイテムにすることで、購入時だけでなく、出品時にも有用な情報が得られます。
他企業の事例
参考になるデザインの事例はNorthが開発するスマートグラス「Focals」のUIです。 シンプルなだけでなく、アイコンに様々な色を使用することで、全て背景に対応しています。
今回の検証で得たことは、スマートグラスのUIは深層学習で情報分析後に表示すべきという点です。
まとめ
いかがだったでしょうか? 今回はフリマアプリをベースにしたので、「ジェスチャー」「画像検索のしくみ」「デザイン」の3つをスマートグラスに最適化する検証を行いました。用途によっては、今年のCESで目立ったAlexaを使用するのも良いかもしれません。もしスマートグラスに興味ある方は、是非、一緒にスマートグラスを盛り上げていきましょう!
CES 2019のFAQ
最後にCESのブースで多く質問された内容を記載します。
・ なぜVuzix Bladeを選んだのですか? Vuzix Bladeが発売されるまでは、HoloLensやGoogle Glassなど、現在の眼鏡とは異なる形が一般的でした。この端末は屋外利用も想定されたスマートグラスであり、私達が考える未来に最も適していました。また、OSがAndroidでその他のスマートグラスへの移行が簡単というのも採用した点のひとつです。
・ 今回の実証実験にあたり、難しい点はどこでしたか? カメラから得たデータを端末内のみで処理し、ハンドジェスチャーや物体を認識することです。カメラを用いたアプリを開発する上での注意点は、Vuzix Bladeの特性上、カメラが少し上を向いているので、物体の下側を見ないと、物体の全てが捉えることができません。
・ このデモはどのくらい連続稼働できますか? Vuzix Blade単体で1時間以上、連続して動作します。想像より動作すると思った方がいらっしゃると思いますが、カメラから得たデータを表示しないことが省電力になっている理由です。
・ 利用者の想定は? 現在のフリマアプリ「メルカリ」を利用しているような方が、日常で使用することを想定しております。
イベントのお知らせ
第14回 ビュージックス ディベロッパー カンファレンス https://go.vuzix.jp/vdc14
スマートグラスの普及に向けた課題解決方法 〜CES 2019の参考出展での実例を交えて〜
2019年2月8日(金) 15:00- mercari R4D XR Research Engineer 栁澤 慧 (@ash_yanagisawa)
Vuzix Bladeを用いたデモを、日本で初めて体験できます。